After Effects Expression to Move Layer Pause Then Move Again
Using the loop expression in Adobe Subsequently Furnishings.
Today we're talking about one of the most useful expressions in Afterward Effects, the loop expression. This tutorial and article will share everything y'all need to know to get started with creating loops in Subsequently Furnishings. So buckle up and catch notebook, it's Groundhog Day at Schoolhouse of Motility.
LET'S GET A Little LOOPY…
To help explain the benefits of the loop expression, nosotros've put together a tutorial that will walk y'all through some real-earth uses of loops.
{{lead-magnet}}
What is the Loop Expression?
A loop expression does exactly what the name implies, it loops a series of keyframes. However, there's a lot more to the loop expression than simply cycling betwixt the beginning and concluding keyframes. Loops tin can help a ton when working with walk cycles, logo reveals, background pattern, and more.

EXAMPLES OF LOOP EXPRESSIONS
- loopOut();loopIn("pingpong");
- loopOut("offset",2);
- loopOutDuration("cycle",3);
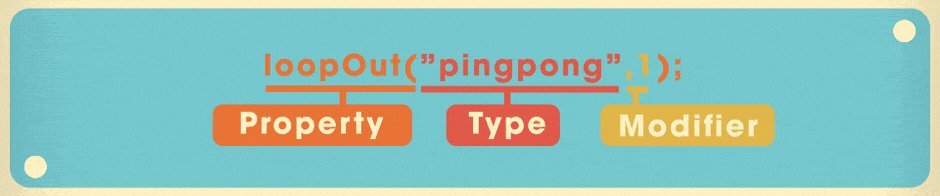
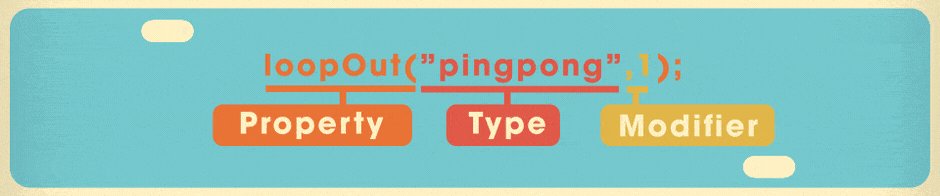
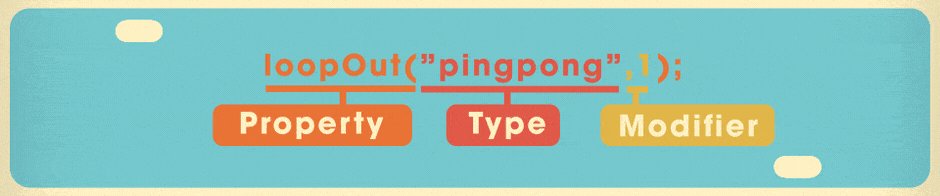
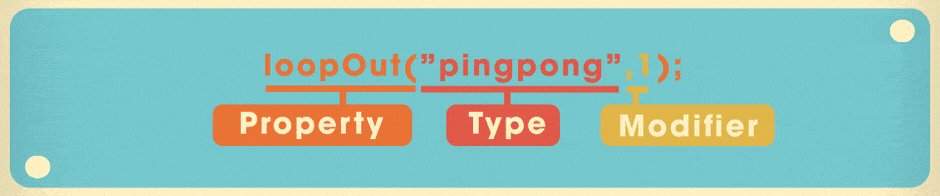
LOOP EXPRESSION Breakdown
A loop expression can exist broken up into 3 distinct parts: The Holding, Loop Type, and Modifier. Understanding each part is important for getting the near out of your loops. So we're going to talk about each part in excruciating exciting particular.

LOOP Property
There are technically four dissimilar types of loop expression backdrop but we'll take about the other two at the bottom of this post. The main two backdrop that you will want to know about are the loopOut and loopIn properties. Both loop backdrop essentially exercise the verbal same matter with 1 key deviation:
- loopOut(); Loops beyond the last keyframe
- loopIn(); Loops before the first keyframe
Both accept their own potential utilize-cases, but for 90% of the projects that you work on you'll desire to apply the loopOut holding.

The Loop Types
Not all loops are created equal. At that place are actually 4 dissimilar types of loops that tin can change the style your loop works in Subsequently Effects. To modify your loop type all you have to do is add together "loopname" to the inside of your parentheses. Like this: loopOut("pingpong");
Hither'south a breakup of each loop type:
Cycle
Examples:
- loopOut(); or loopOut("bicycle");
- loopIn(); or loopIn("bike");
The cycle loop only repeats your keyframes forever and e'er. Once a loop approaches the last keyframe it will jump right dorsum to the first keyframe. By default a loop property without a type defined will be a bike.

PINGPONG
Examples:
- loopOut("pingpong");
- loopIn("pingpong");
Every bit the proper noun implies the "pingpong" loop type goes dorsum and forth between your starting time and concluding keyframe. From start to finish and finish to get-go, over and again.

Get-go
Examples:
- loopOut("offset");
- loopIn("showtime");
The Start loop type simply builds on itself past adding or subtracting the ending value from the starting value and applying the difference to your final or opening keyframes. That caption is admittedly confusing, only simply await at the case above. As you can meet the get-go continues the loops movement without reverting dorsum to the original start value. In my opinion the Offset loop type is the well-nigh powerful and potentially useful loop type, merely it never gets the love information technology deserves.

Keep
Examples:
- loopOut("continue");
- loopIn("proceed");
The "go along" loop type is really specific, but it'southward withal pretty cool. Substantially the continue loop continues the speed/value of the final keyframe. So if your loop concluded with a rotation speed of xxx degrees a second that speed would continue across the last keyframe. Zilch else happens, but connected inertia... forever. #NewtonsFirstLawofMotion

Note: Y'all tin can run across a visual representation of the continued motion of the loop in the graph editor (called the post expression graph) by selecting the small graph button to the left of the expression window.

Argument MODIFIER
The concluding thing that you lot can add to your loop expressions is an argument modifier. While the name sounds really scary it's actually not that difficult to sympathise. Substantially an argument modifier volition tell Later Effects which keyframes you want to loop. For example, if you had a sequence with 5 keyframes you lot could tell After Effects just to loop the last 2. This is done past just adding a comma and a number.

The number tells After Effect how many keyframes should be included in the modified loop. For instance, a loopOut belongings with a modifier of i will just include 2 total keyframes: the last keyframe and the ane earlier information technology. Here's a few examples so we're on the aforementioned page:
- loopOut("pingpong",one); - Will loop between the terminal 2 keyframes
- loopIn("offset",2); - Will loop betwixt the outset 3 keyframes.
Modifiers are really really easy to employ in one case you get the hang of them. Modifiers can only be practical to the wheel, pingpong, and offset loop types.

Duration LOOP PROPERTY
Example:
- loopInDuration("pingpong",2);
- loopOutDuration("offset", four);
Lastly nosotros should talk about 2 different types of loop properties: loopInDuration(); and loopOutDuration();. Both properties human action in a very like way to the loopIn(); and loopOut(); properties, just with one primal difference:
Elapsing Loop Properties will loop based on time (seconds) when an argument modifier is applied to it. (That was a nerdy judgement...)
Basically if you add a comma and a number afterwards your duration loop property your expression volition loop based on seconds instead of keyframes. I don't find this type of loop to be very helpful in a lot of cases, but information technology's there and now you know well-nigh it.

SEE YOU LATER! Come across Y'all Afterwards! SEE Y'all LATER! SEE YOU LATER! (Information technology'S A LOOP...GET IT?)
Hopefully yous feel ready to add together loops to your side by side After Effects projection. Loops really are a fantastic tool that can save y'all a lot of fourth dimension. If you lot want to learn more about After Furnishings or Motility Design check out our weblog where we regularly post exhilarating tutorials.
corcoranandiention.blogspot.com
Source: https://www.schoolofmotion.com/blog/loop-expression-after-effects
Belum ada Komentar untuk "After Effects Expression to Move Layer Pause Then Move Again"
Posting Komentar